엘리스SW엔지니어트랙 쇼핑몰 프로젝트 회고
쇼핑몰에 대한 개발 내용 설명
서비스 주요 기능
사용자
- 회원가입, 로그인을 할 수 있다.
- 구글 로그인을 할 수 있다.
- 사용자는 상품을 장바구니에 담을 수 있다.
- 사용자는 장바구니에 담은 상품의 수량을 조절할 수 있다.
- 상품이 품절이 되면 장바구니에 담을 수 없으며 구매도 불가능하다.
- 주문 시 로그인한 사용자의 주소를 미리 불러온다.
- 사용자는 주문 취소를 할 수 있다.
- 사용자는 계정 관리에서 본인 정보를 수정할 수 있다.
관리자
- 관리자는 관리자 페이지에서 상품, 카테고리, 주문 조회를 할 수 있다.
- 관리자는 상품, 카테고리, 주문을 생성, 수정, 삭제를 할 수 있다.
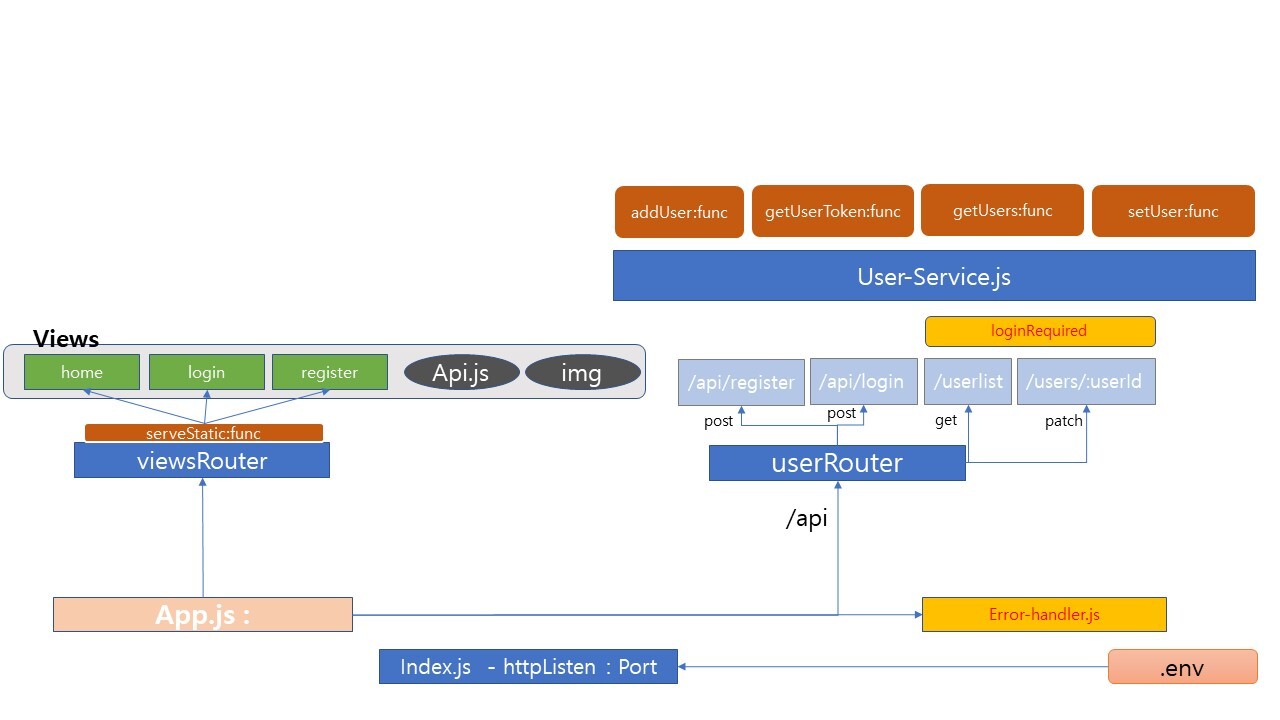
이번 쇼핑몰 프로젝트에서 사용한 서비스 아키텍처이다.

처음 해보는 협업 프로젝트 (쇼핑몰 만들기)
프론트엔드 공부를 하면서 처음으로 프론트엔드와 백엔드 나눠서 쇼핑몰 만드는 프로젝트를 2주 동안 진행했었다.
프론트엔드 개발자 3명과 백엔드 개발자 2명 총 5명을 묶어서 팀을 구성했고,
총 2주 동안 기간을 받고 쇼핑몰 스켈레톤 코드를 엘리스에서 제공해 줬다.
첫날에는 DB 모델링, 주제 설정, 페르소나 ,API ,gitflow, 폴더 구조에 대해서 회의를 진행했고,
첫 주 동안의 목표를 정해놓고 기능 구현을 집중적으로 했다.
나는 로그인, 회원가입, 마이페이지, 메인 페이지, 주문 페이지 - 주문 URD를 역할받았다.
먼저 스켈레톤 코드의 내용을 이해하고자 백 엔드 코드까지 모두 살펴보고 개발을 진행했다.

같은 팀원분이 이미지로 정리해 주신 dependency를 보고 개발을 진행해서 더욱 쉽게 이해할 수 있었다.
1주 차 개발 시작.
1주 차에는 mypage, 회원정보(수정, 삭제, 취소) , 주문 확인 페이지를 구현했다.
첫 기능 개발 시작은 먼저 회원가입 폼에서 주소 API인 daum Post code를 이용했다.
쇼핑몰이라는 특성상 주소를 가져오고 저장하는 시스템은 필수라고 생각해서 구현을 했고,
어떤 식으로 디자인을 해야 할지 여러 사이트를 검색해서 돌아보며 고민을 했었다.
1주 차에는 딱히 어려웠던 부분 없이 개발했었다. API를 받아와서 어떤 식으로 정보를 펼치고
구조를 짜는 곳에서 시간이 많이 걸렸다.
특히 CSS에 관한 강의를 다시 시청했었다.
1주 차를 하면서 느낀 점.
시간이 굉장히 짧았다고 생각했다. 부족했던 CSS 지식이나 API 지식을 다시 강의를 보면서
프론트 개발자를 희망하지만
특히 node에 대한 지식, JWT 토큰, Passport, mongoDB에 대한 지식들을 많이 배웠던 것 같고,
부족했던 부분을 채워나갔다. 모자란 부분을 채우면서 프로젝트를 했기 때문에 시간이 많이 걸렸던 것 같다.
2주 차 개발 회고.
2주 차에는 메인 페이지 CSS, AWS S3 , 간간이 일어나는 버그에 시간을 많이 썼다.
특히 s3를 한 번도 사용해 본 적이 없어서 이미지를 불러오는 부분이 가장 어려웠고 메인 페이지에 구조와 스타일에 대해서 피드백을 많이 받았다.
1주 차와 비슷하게 강의를 보거나 유튜브로 S3에 사용법에 대해서 찾아봤고 백엔드 개발자 분과 많이 회의를 했던 2주 차였다.
기능을 만들다 보니까 필요한 API들이 생기고 백엔드 개발자 분과 상의를 해서 스키마를 수정하기도 했다.
그리고 구글 로그인 기능을 추가하기 위해서 구글 로그인을 하는 인원을 위한 페이지를 따로 만들었고,
메인 페이지에서 S3를 이용해서 이미지를 가져오는데 이미 만들었던 코드에서 DB에 키값을 받아와서 이미지를 불러오는 부분을 추가해야 하는 부분이 있었는데,
카테고리 버튼 누르면 상품 데이터를 펼치는 이벤트 부분에서 비동기 함수로 S3를 이용해 이미지를 가져오는 데이터를 한 번에 받아오는 부분을 고민했지만 해결 방법을 찾지 못해서 팀원에게 지원을 요청해서 피드백을 받아서 잘 해결했다.
해결 방법은 나는 계속 Promise를 한 번만 받아서 펼치려고 했지만 팀원분의 피드백은 PromiseAll을 사용해서 비동기 함수를 한 번 더 불러오면 되는 문제였다.
덕분에 Promise에 대해서 더욱 공부가 필요하다는 사실을 깨달았고, 내가 부족한 부분을 체크할 수 있었다.
프로젝트를 하며 느낀 점
한 줄로 요약하자면 나는 더 노력해야 하고 부족했다고 느꼈다.
어느 곳을 가든 나보다 뛰어난 사람은 많고 나보다 더 노력하는 사람은 많다.
여태까지 다른 사람들보다 모르는 게 많을수록 더욱 열심히 따라가려고 했어야 했는데,
막상 프로젝트 기간이 되니 모자란 지식에 다른 팀원들에게 피해를 주지 않으려고 급급했고,
내가 부족했던 부분을 느끼며 뼈를 맞은 듯했다.
이번 프로젝트에서는 기가 많이 죽고, 부족함을 뼈저리게 느끼고,
프로젝트가 끝나고선 바로 복습 스터디에 들어가서
지금은 JavaScript를 DeepDive 책을 보며 복습하는 중이다.
React와 복습을 동시에 하고 있지만,
그래도 앞으로의 모습을 상상하며 매일 열심히 하고 있다.
오늘도 내일을 위해서 파이팅 해야겠다! ⭐
ps) 나와 같은 팀원이었던 13팀분들이 너무 잘 대해 주시고 친절하게 알려줘서 너무 감사했습니다.